


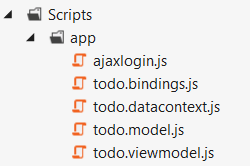
|- TodoList.vue <- we will only need one component today, our "TodoList" component |- components <- a folder to put components in |- index.html <- this is the file where our application will exist For this project, setup your files to look like this: Project File Structure If you've followed our other tutorial, you should have a basic idea of how Vue applications are structured. An about page - A simple about page to display everything about us and what our mission is.īefore we start, let's setup our file structure.It shouldn't disappear - so we'll need storage. Persistent lists - I want the list to exist if I leave the page, or refresh it.A to-do list page - this will be our main to-do list page, where we can add and remove to-do list items.

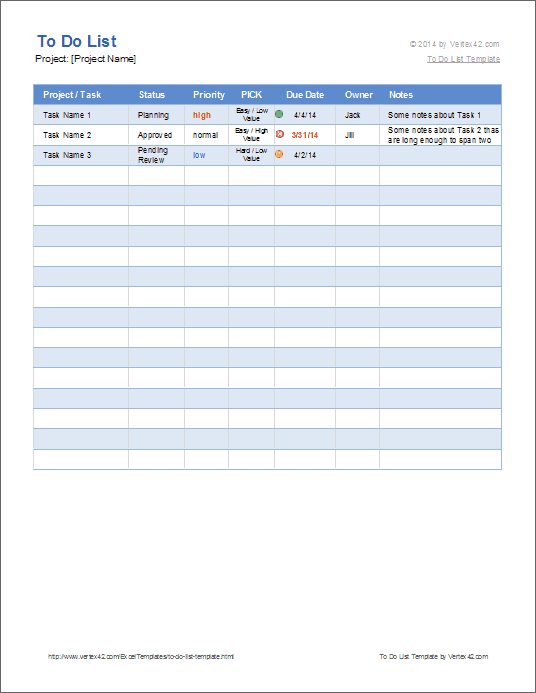
An archive page - this will contain any to-do list items we have deleted.For our to-do application, I think the following features would be a good starting point: The first step on any project is thinking about what you want it to do. If you've already followed our other tutorial on making your first vue application, you should have a basic vue file structure. Ultimately, our todo list app will look a little like this: Making a Vue To-do List Application Since the best way to learn is to try making something yourself, this guide should give you a good starting point to understand how Vue works. Follow that tutorial if you need help getting started. This is a follow on from my tutorial on creating your first ever vue application. In this tutorial we're going to be making a to-do list application with Vue.


 0 kommentar(er)
0 kommentar(er)
